Nextjs에서는 간단한 백엔드를 구현할 수 있도록 지원한다. page.tsx는 url에 따라 보여지는 페이지를 보여주는 것처럼 route.ts라는 파일명을 지정하면 디렉토리 구조에 따라 url 매핑이 되어 백엔드를 구현할 수 있다.

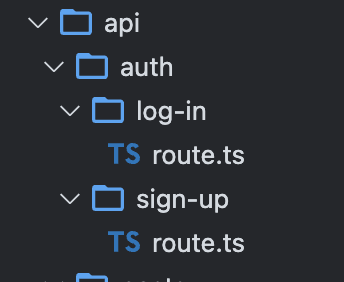
위와 같은 디렉토리에서는 /api/auth/log-in, /api/auth/sign-up URL에 대해 라우팅을 해준다.
내부 코드로 Method명을 함수명으로 지정하여 HTTP 통신을 request 받을 수 있다.
export async function POST(req: NextRequest) {
...
}
GET으로 URL 파라미터로 데이터가 올 때는 폴더의 이름을 대괄호로 감싸주는 형태로 이름을 지정할 시 파라미터를 받을 수 있다.

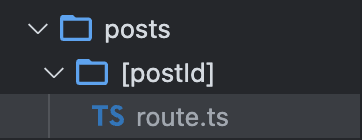
위와 같은 사진은 /posts/[postId] 로, postId 값을 파라미터로 받아올 수 있다.
export async function GET(
request: NextRequest,
{ params }: { params: { postId: string } }
) {
const postId = Number(params.postId);
...
}
내부 코드에는 GET 함수의 매개변수로 params, 파라미터를 받아줄 수 있다.
POST Method에는 body에 데이터를 넣어서 요청하는 경우가 있다. 이 경우에는 매개변수로 NextRequest를 받아 .json() 메서드를 통해 body의 데이터를 받아올 수 있다.
export async function POST(req: NextRequest) {
const user = await req.json();
...
}
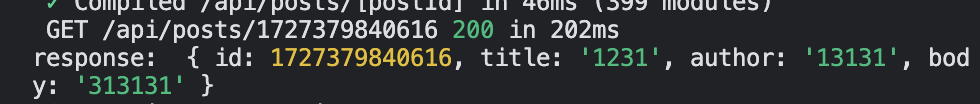
프론트 단에서 아래와 같이 코드를 구성해 요청을 보내면 성공적으로 response가 오는 것을 확인할 수 있다.
export async function getPost(postId: number) {
try {
const response = await fetch(
`http://localhost:3000/api/posts/${postId}`
);
const result = await response.json();
return result as Post;
} catch (e) {
console.log(e);
}
}

'Today I Learned > Task' 카테고리의 다른 글
| [Task] Supabase로 로그인/회원가입 구현 (1) | 2024.09.27 |
|---|---|
| [Task] 이미지 입력 받아 백엔드에 저장하기 (0) | 2024.09.27 |
| [Task] Express와 Firestore 연동하기 (3) | 2024.09.20 |
| [Task] Express & React 연동하기 (0) | 2024.09.20 |
| [Task] 최소화 상태의 검색바에서 가상선택자 스타일 없애기 (0) | 2024.09.03 |
