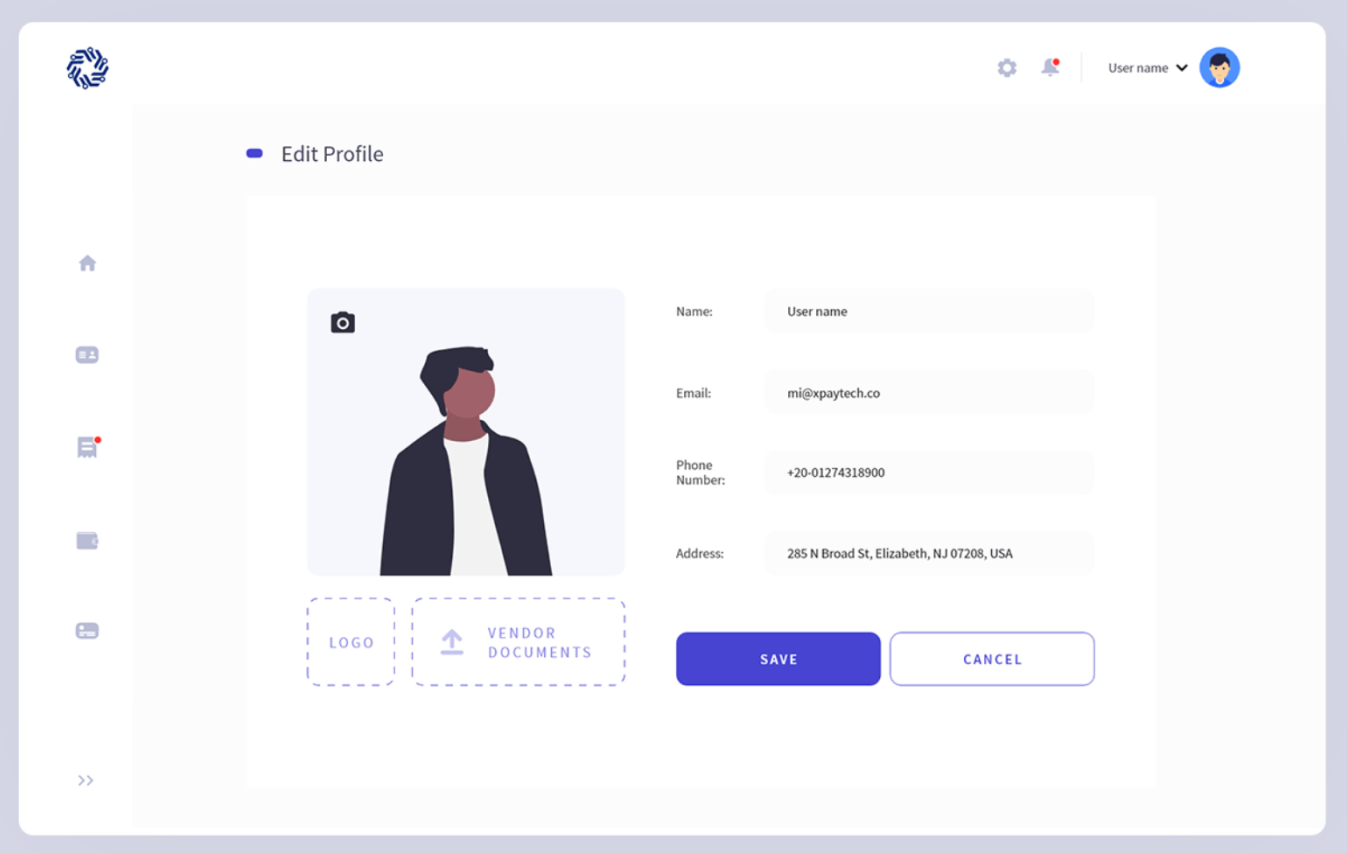
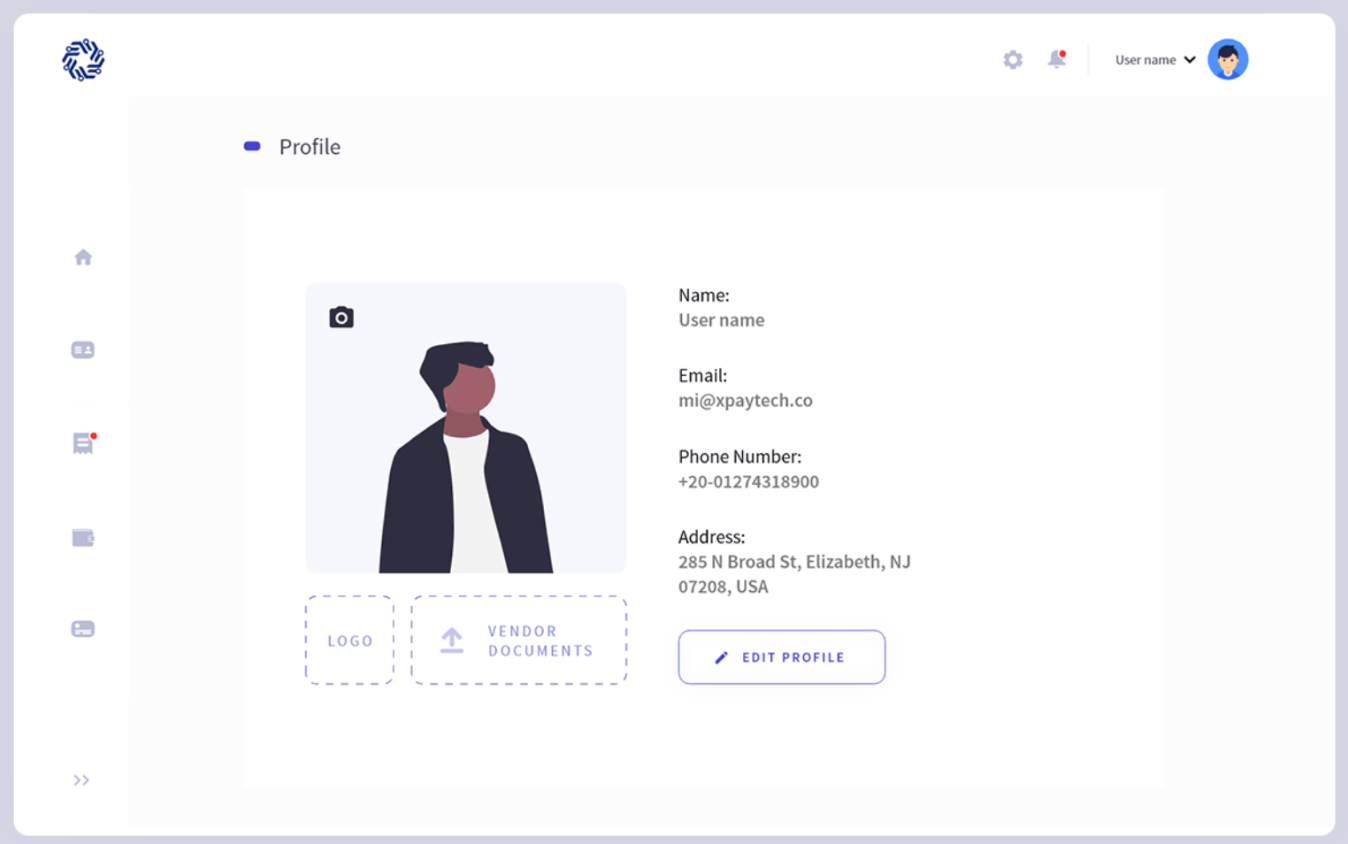
2일차 과제는 포트폴리오를 제작할 때 사용하는 프로필을 웹으로 구현하는 것이다. 나는 핀터레스트에서 프로필 레이아웃을 하나 구해서 제작하려고 마음 먹었다. 그런데, 아래와 같은 영상이 나의 시선을 끌었다.
Pin on dashboard
Profile Edit - Dashboard designed by Medo Ismail ©. Connect with them on Dribbble; the global community for designers and creative professionals.
kr.pinterest.com


edit 버튼을 누르면 자신의 프로필이 수정 가능한 상태로 변화하는 짤막한 영상이었지만, 나를 끌어들이기에는 충분하고도 남는 영상이었다.
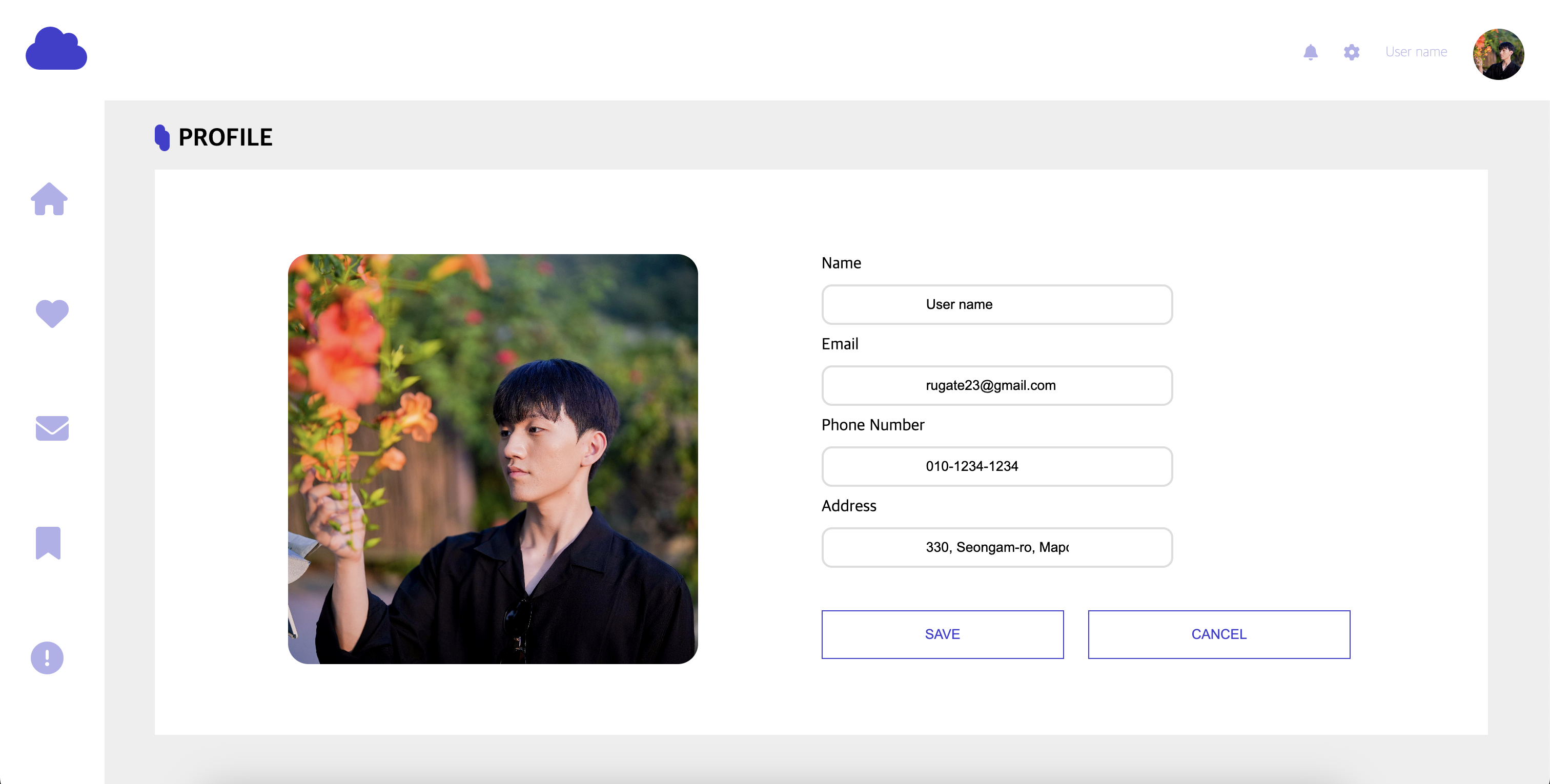
레퍼런스는 정했으므로 이와 유사하게 화면 구성을 시작했다. 여느 때와 같이 먼저 HTML 구조 분석을 진행하고, 코드를 짜기 시작했다. 이번에 정한 레이아웃은 꽤나 흥미로운 구조를 가지고 있다. 왜냐하면 화면 상으로 봤을 때 네비게이션 바 (메뉴바) 가 가로, 세로 둘 다 있기 때문이다. 하지만 나는 가로 상단에 위치한 네비게이션 바만 nav바로 지정하고, 세로로 생긴 네비게이션 바는 div로 지정하여 개발했다.
막힌 부분 1
네비게이션 바는 완성했는데, 세로형 네비게이션 바와 본문의 배치를 하는 데에 있어서 어려움을 겪었다.


위의 사진처럼 회색 배경이 모두 채워지지 않는다거나, 생기지 않아야할 스크롤바가 생기는 등 본문 크기 조정에서 막혀서 많은 시간을 할애해야만 했다.
해결 방법
본문과 세로형 네비게이션바를 div로 묶은 후, 회색 배경은 본문이 아닌 div에 지정한다. 그 후 세로형 네비게이션 바는 position: fixed를 지정하여 고정시켜두면 레퍼런스처럼 화면 구성이 가능하다.

.container {
background-color: lightgray;
width: 100%;
height: 100%;
}
article article.sidebar {
background-color: white;
height: calc(100vh - 100px);
position: fixed;
}
.container {
background-color: #eee;
width: 100%;
height: calc(100vh - 100px);
position: relative;
}
'Today I Learned > Task' 카테고리의 다른 글
| [Task] 회원가입 페이지 만들기 - 에이블런 프론트엔드부트캠프 6일차 (1) | 2024.07.23 |
|---|---|
| [Task] 5일차 과제 - 에이블런 프론트엔드부트캠프 5일차 (0) | 2024.07.20 |
| [Task] Town Animation - 에이블런 프론트엔드부트캠프 5일차 (0) | 2024.07.20 |
| [Task] 3일차 과제 - 에이블런 프론트엔드부트캠프 3일차 (0) | 2024.07.17 |
| [Task] 1일차 과제 - 에이블런 프론트엔드부트캠프 1일차 (1) | 2024.07.16 |



