
1. HTML 기본 구조
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset='UTF-8'>
<title>Document</title>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<section>
<nav>
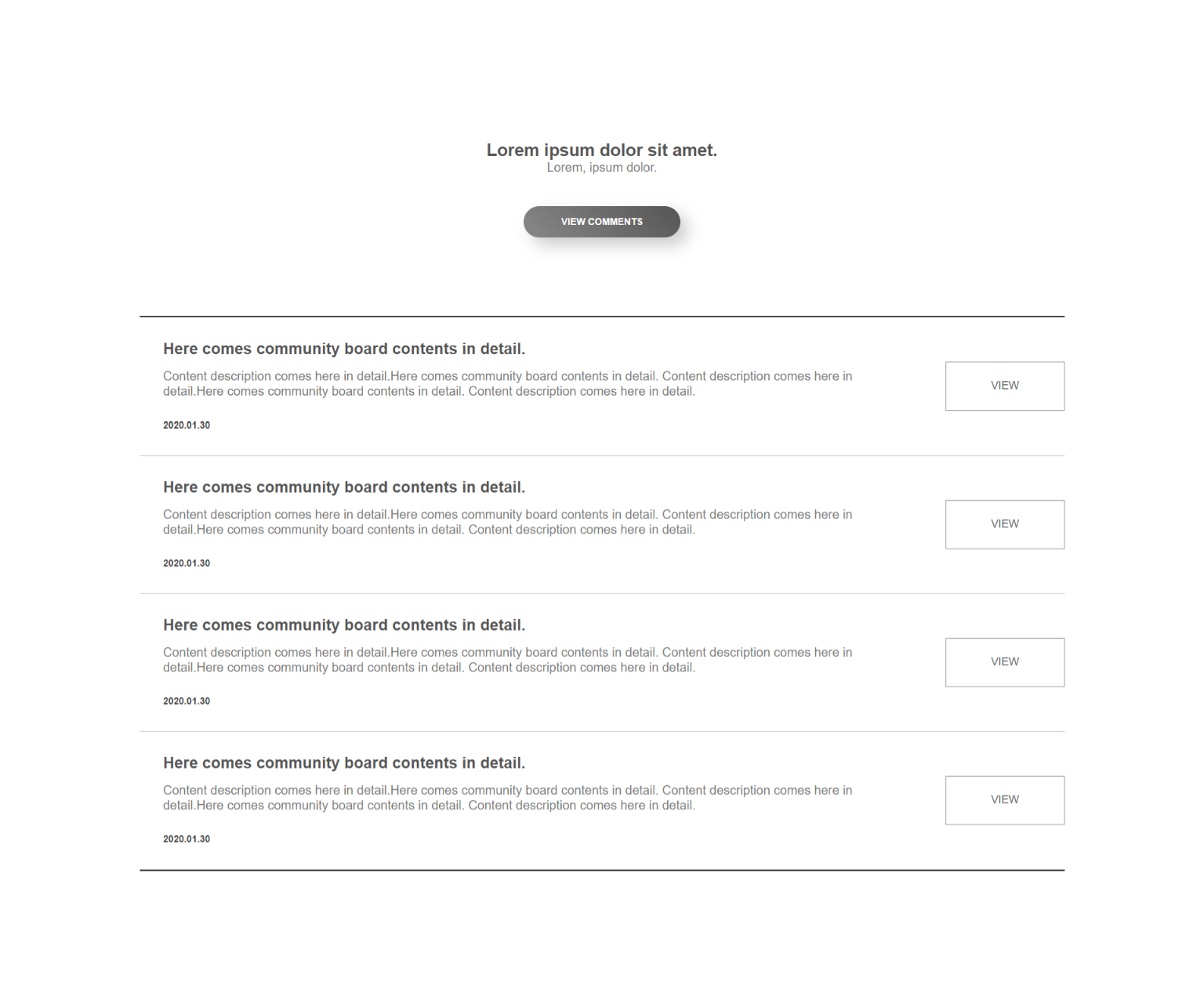
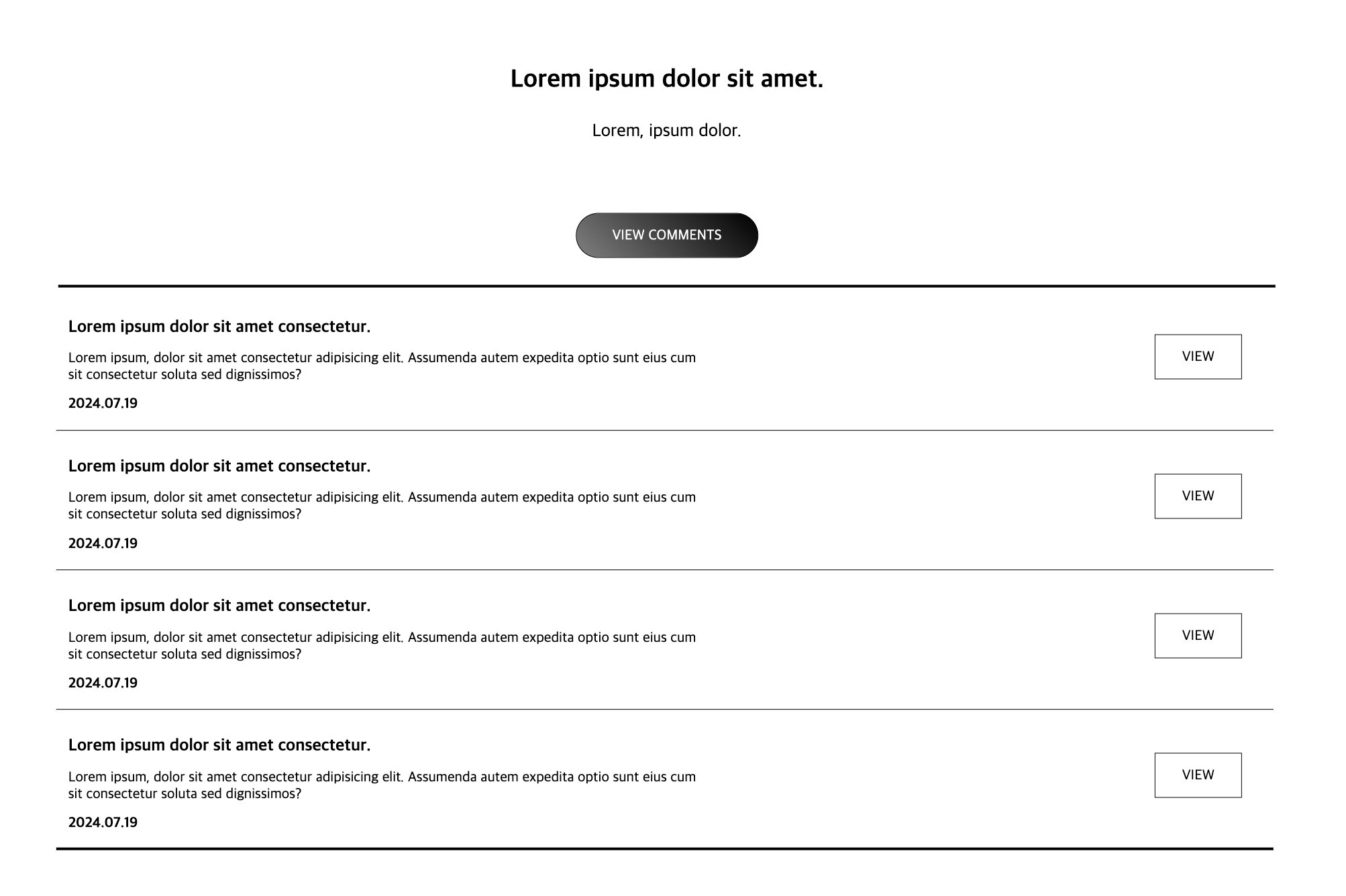
<h1>Lorem ipsum dolor sit amet.</h1>
<h2>Lorem, ipsum dolor.</h2>
<a href="#">VIEW COMMENTS</a>
</nav>
<article>
<h3>Lorem ipsum dolor sit amet consectetur.</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Assumenda autem expedita optio sunt eius cum <br> sit consectetur soluta sed dignissimos?</p>
<h4>2024.07.19</h4>
<a href="#">VIEW</a>
</article>
<article>
<h3>Lorem ipsum dolor sit amet consectetur.</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Assumenda autem expedita optio sunt eius cum <br> sit consectetur soluta sed dignissimos?</p>
<h4>2024.07.19</h4>
<a href="#">VIEW</a>
</article>
<article>
<h3>Lorem ipsum dolor sit amet consectetur.</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Assumenda autem expedita optio sunt eius cum <br> sit consectetur soluta sed dignissimos?</p>
<h4>2024.07.19</h4>
<a href="#">VIEW</a>
</article>
<article>
<h3>Lorem ipsum dolor sit amet consectetur.</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Assumenda autem expedita optio sunt eius cum <br> sit consectetur soluta sed dignissimos?</p>
<h4>2024.07.19</h4>
<a href="#">VIEW</a>
</article>
</section>
</body>
</html>
2. Header ( nav ) - CSS
nav {
width: 100%;
height: 20vh
}
section h1, section h2 {
text-align: center;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
}
section h1 {
font-size: 28px;
top: 10%;
}
section h2 {
font-size: 20px;
font-weight: 400;
top: 15%;
}
section nav a {
padding: 15px 40px;
border-radius: 40px;
border: 1px solid black;
background: linear-gradient(45deg, grey, black);
color: white;
position: absolute;
top: 25%;
left: 50%;
transform: translate(-50%, -50%);
}
section::before {
content: "";
display: block;
margin: auto;
border-top: 3px solid black;
width: 60%;
height: 2px;
position: absolute;
top: 30%;
left: 50%;
transform: translate(-50%, -50%);
}
3. Article - CSS
article::after {
content: "";
display: block;
border-bottom: 1px solid black;
width: 60%;
height: 2px;
margin-top: 30px;
position: absolute;
top: 65%;
left: 42.4%;
transform: translate(-50%, -50%);
}
article {
width: 100%;
height: 10vh;
margin-left: 70px;
padding: 15px 0px;
margin-bottom: 10px;
position: relative;
}
article h3 {
position: absolute;
top: 0%;
left: 13%;
}
article p {
position: absolute;
top: 25%;
left: 13%;
}
article h4 {
position: absolute;
top: 60%;
left: 13%;
}
article a {
padding: 15px 30px;
border: 1px solid black;
color: black;
position: absolute;
top: 30%;
right: 27%;
transform: translate(-50%, -50%);
}
article:last-of-type::after {
border-bottom: 3px solid black;
}
지금까지 배우고 해왔던 것을 반복하기만 하면 되는 과제였기에 큰 어려움 없이 해냈다.
'Today I Learned > Task' 카테고리의 다른 글
| [Task] 8일차 과제 - 에이블런 프론트엔드부트캠프 8일차 (0) | 2024.07.25 |
|---|---|
| [Task] 회원가입 페이지 만들기 - 에이블런 프론트엔드부트캠프 6일차 (1) | 2024.07.23 |
| [Task] Town Animation - 에이블런 프론트엔드부트캠프 5일차 (0) | 2024.07.20 |
| [Task] 3일차 과제 - 에이블런 프론트엔드부트캠프 3일차 (0) | 2024.07.17 |
| [Task] 2일차 과제 - 에이블런 프론트엔드 부트캠프 2일차 (0) | 2024.07.17 |



